at master ·
GitHub - kelvink96/MDC-Top-App-Bar: Mtaerial Design components integration with React Mtaerial Design components integration with React. Contribute to kelvink96/MDC-Top-App-Bar development by creating an account on GitHub. Mtaerial Design components integration with React.

material/topappbar npm
constructor new MDCTop App Bar ( root: Element, foundation ?: FoundationType,. args: Array

[mdctopappbar] Including corestyles does not work
La Cieca Enoteca. Address: Via Carlo Vittadini, 6, 20136 One of the most popular enotecas in Milan is La Cieca (which translates to "the blind" in English), a hole-in-the-wall trendy bar that boasts a small, well-curated list of Italian wines. Located near Bocconi University, the local bar is frequented by wine connoisseurs from all over the country to discover and sample their impressive.

Android Material Design Toolbar Tutorial
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

法律 Statements Viasat钱柜qg111官网
You must also attach the mdc-icon-button class to both the mdc-top-app-bar__navigation-icon and the mdc-top-app-bar__action-item elements in order to get the correct styles applied. For further documentation on icons, please see the mdc-icon-button docs. Contextual action bar link.

Mdc Top App Bar? Top 9 Best Answers
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

MDC 自动初始化 樱花庄的白猫
Hi and thanks. I was not ever able to get the Trenord APP to give me the discount for the Malpensa Express Round Trip ticket. Even though I chose round trip, It forced me to purchase 2 one way tickets at full price.. Best designer Outlet in Milan 15 replies; MILAN - Airport to Train Station 3 replies; Travel to Geneva from Milan 7 replies;
Question MDCDrawer + MDCTop App Bar · Issue 4250 · material
Package detail @limetech/mdc-p2-top-app-bar Lundalogik 6 MIT 4.0.0 The Material Components for the web top app bar component material components, material design, top app bar, top-app-bar, topappbar readme Top App Bar MDC Top App Bar acts as a container for items such as application title, navigation icon, and action items.
Package mdctopappbar Actions · Issue 2478 ·
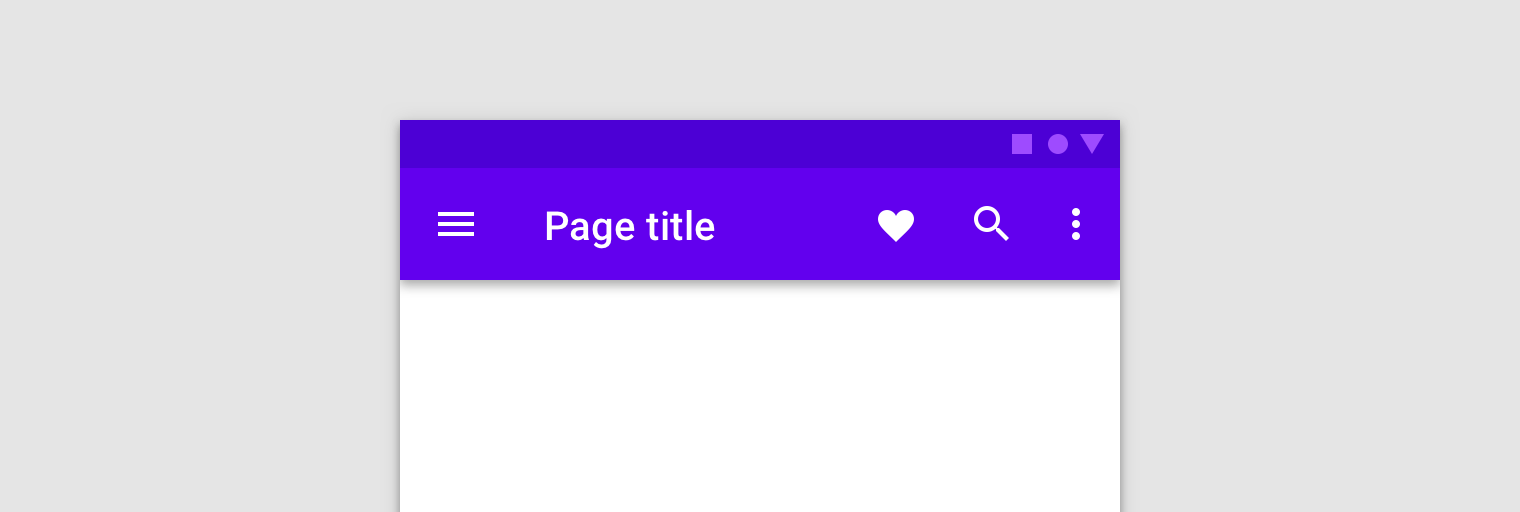
MDC Top App Bar acts as a container for items such as application title, navigation icon, and action items. Design & API Documentation Material Design guidelines: Top app bar Demo Installation npm install @material/top-app-bar Basic Usage HTML Structure